(U 'ᴗ' U)✧ 日安。我是SONYKO
今天是快樂的假日。所以想來點輕鬆的。
學了不少JavaScript ,我們還是得學以致用!
所以我們來試著寫出一個 BMI 計算機 出來吧 ♫
Let's JavaScript ♡
超概分可以分成五個步驟:
你各位練習 HTML / CSS 的機會來了!
我邊看東京電玩展直播 邊刻了一個版出來 (U 'ᴗ' U)
如果只想練邏輯也可以直接拿去用 la ✧
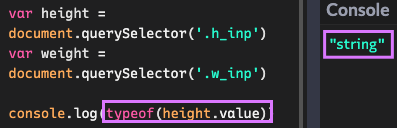
我們要取input 的値( value ),但我們取出來的數字 其實是字串 。
那你們還記得,如果是字串的話,運算會發生什麼事?abc * abe // NaN
"111"+"222" // "111222"
這樣不能運算8 (U 'ᴗ' U)?所以我們要把他們轉換成 數字 。
這邊分享兩種方式:
/* parseInt */
var h = parseInt(height.value)
console.log (typeof(h)) // number
/* Number */
var h = Number(height.value)
console.log(typeof(h)) // number
這樣講可能還不太知道到底差在哪,我們來舉例:
Number("7日") // NaN
Number("0.1") // 0.1
Number("010") // 10
/* 如果是一般的10進位運算(一般的運算),用 Number 比較理想 */
parseInt("7日") // 7
parseInt("0.1") // 0
parseInt("010") // 10
/* 若要用在2進位 或 8進位等特殊運算,可以考慮用 parseInt */
資料參考來源:TechAcademy
為了防止使用者輸入的是數字以外的東西,所以我們加上防呆機制。
可以使用 if else 來寫。
如果使用者輸入的是正確數値 就計算,如果是怪怪的東西就 alert 錯誤訊息。
我們要渲染的東西有「 BMI 計算結果 」和「 BMI 的狀態 」。
還記得我們說到的 textContent 和 innerHTML 嗎 ?
可以使用他們來將結果渲染上去 (U 'ᴗ' U) ♡
樣板字面値 是ES6 加入的新功能。
可以用它來插入多行文字 、帶入變數或參數 ,十分強大。
直接看程式碼比較好理解:
⑅ 傳統寫法:
var cat = miumiu
var age = 10
console.log( "我的貓貓叫" + cat + "他今年" + age + "歲。" )
如果有10個變數要加進去這段話,我們不就要一直 "字串" + 變數 + "字串" + 變數 ...寫到起笑 (((
因此樣板字面値 就被發明了,用了你就回不去了。
⑅ 樣板字面値寫法:
var cat = miumiu
var age = 10
console.log( `我的貓貓叫${cat},他今年${age}歲。` )
方便多了吧,這樣你就不用怕少加號 or 少雙引號了。拿來渲染用超方便。
樣板字面値 是使用 `` 和 ${ } 來撰寫的。 詳細參照 MDN 。
那之後範例就不打傳統寫法了歐歐歐 。
沒有監聽就不會動rrr
就像你煮完便當放在家裡沒帶一樣 ((
我們要監聽的對象為 BMI 計算函式 。
記得要將所有的函式都要回傳至 BMI 計算函式 。
(按鈕).addEventListener('click',(BMI計算函式));
如此一來就大功告成哩 (U 'ᴗ' U) ♡
這邊放上我的實作 給大家鞭策
我們這兩週學到的東西,已經可以做出一個功能了!
如果覺得邏輯還是很卡,可以熟悉前面的基礎 ~ ♫ 加油
| 日本語 | 仮名 | 中、英 | 羅馬拼音 |
|---|---|---|---|
| テンプレートリテラル | 樣板字面値 | TenPuRe-To RiTeRaRu | |
| プレースホルダー | placeholder | PuRe-Su HoRuDa- | |
| ドル記号 | どるきごう | $字號 | DoRuKiGou |
| 波括弧 | なみかっこ | 大括號{} | NaMiKakko |
| シングルクオート | 單引號' | ShinGuRu KuO-To | |
| ダブルクオート | 雙引號" | DaBuRu KuO-To | |
| 改行 | かいぎょう | 換行 | Kai Gyou |
| バッククオート | ``反引號 | BakKu KuO-To |
